They wrote a book entitled “Barbie Can be a Computer Engineer” and somehow turned her into a complete idiot who doesn’t actually code a thing and has to run to boys for help because she can’t do anything right. WTF?
Embeddable, interactive iOS app previews using App.io
App.io (which used to be Kickfolio) allows users to create interactive previews of your iPhone and iPad apps. Not sure exactly how its working but pretty darn cool. Check out Airbnb example below:
I think this will be overkill for a lot of apps where simple screenshots will work, but it’s amazing tech and would be useful for certain types of apps that might need a little more in-depth explanation/preview before a person is willing to plunk down 2 bucks.
I would not recommend using App.io if you’ve got a free app. Get those potential customers to the App Store as quickly as possible to download your app and that can be the “demo”. I will be trying App.io out soon, as much to see how it works as anything and will post my thoughts about it afterwards.
Finally: Linked Smart Objects in Photoshop
Average App Store Review Times
Shiny Development has created a great resource for iOS app developers by aggregating the average App Store review times based on data crowdsourced from developers on Twitter.
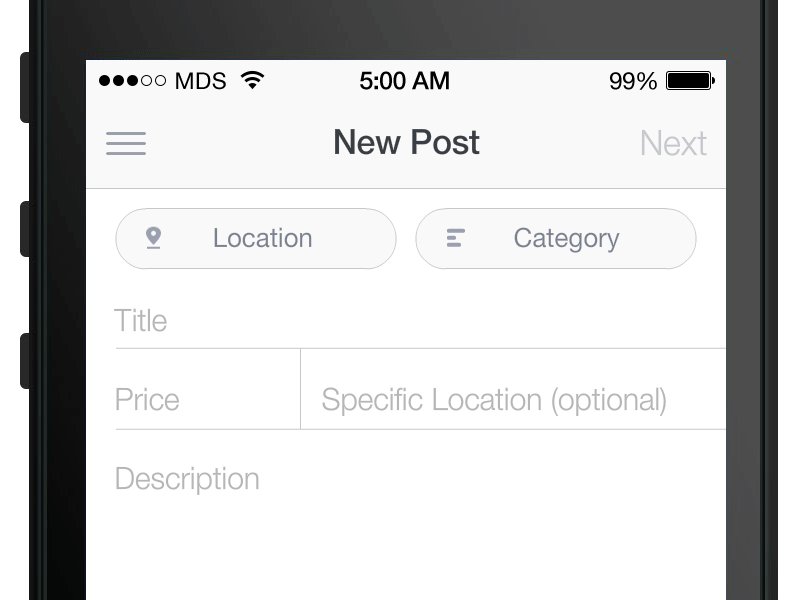
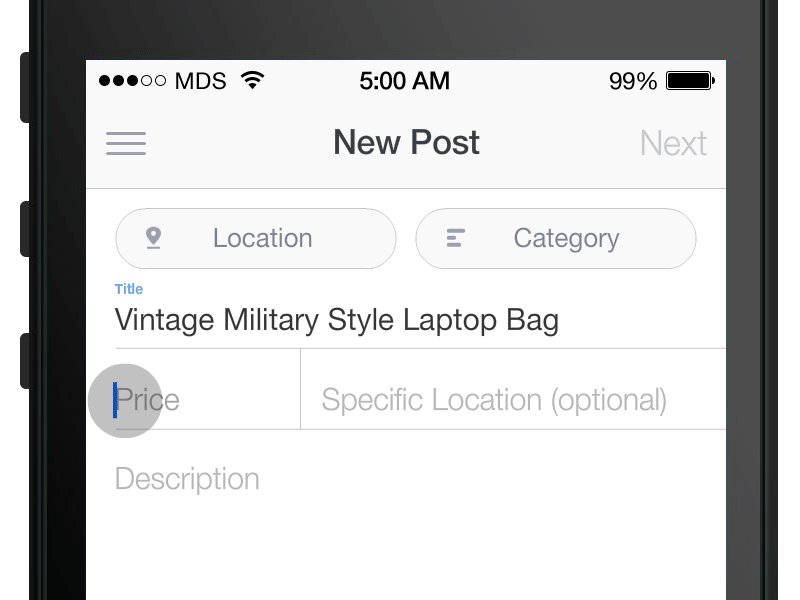
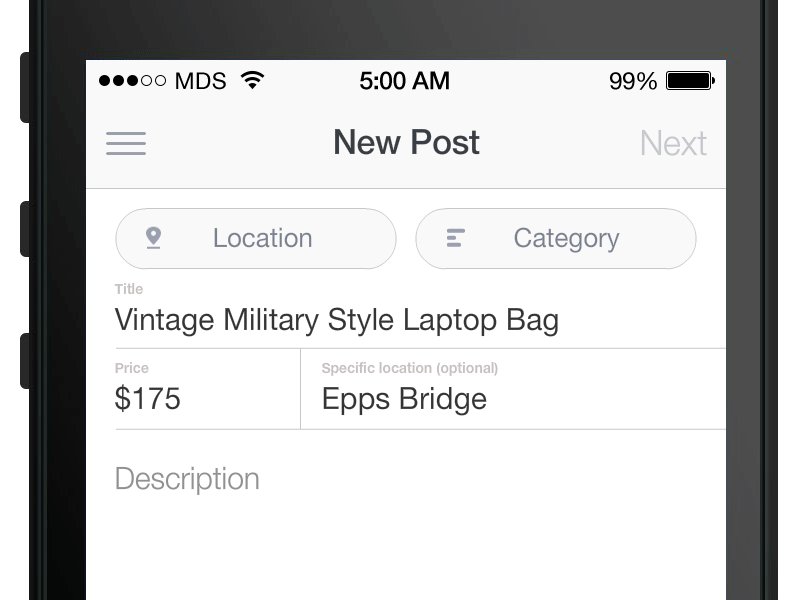
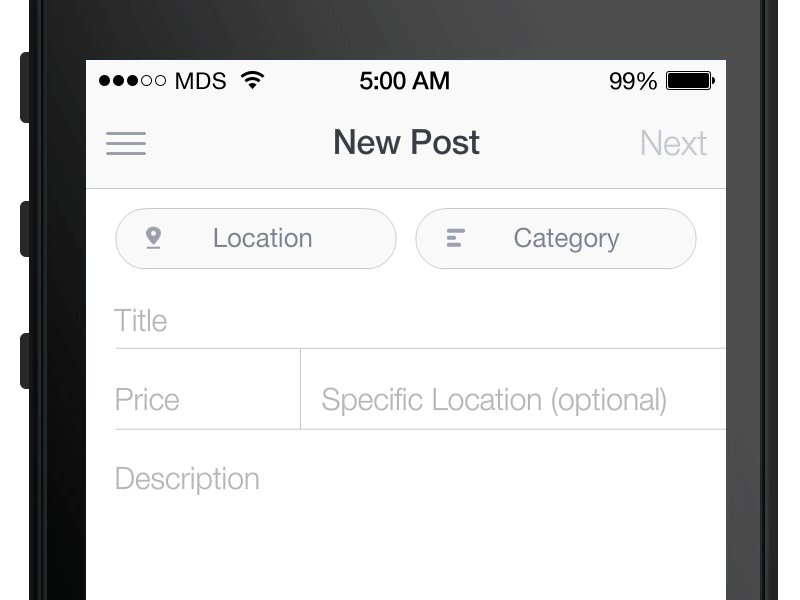
Awesome mobile UX idea for floating form labels
Awesome mobile UX idea for floating form labels from Dribbble. Example code is also up on Github.
Mobile Design Strategies, in Podcast Form
The next Breaking Development conference gets underway next week in Orlando, but you don’t need to travel to the most magical place on Earth to get access to some of the top minds on mobile. Audio of the great talks from the Breaking Development in Nashville last year are now available for your listening pleasure (and education) on Huffduffer. You can download individual talks as MP3s or grab the iTunes feed to get all of them as a podcast. Breaking Development is a great resource on mobile design, development, and marketing so it is definitely worth listening to every single one of these.
Link: bdconf on Huffduffer
background-size property overwritten by background shorthand by Firefox
As I start to use new CSS3 properties more often new issues are arising that I didn’t have to deal with before. Building out a new responsive site now that is using retina images for the mobile site so I’m using the background-size property extensively. I ran into a bug in Firefox 11 where in some situations the property was ignored.
Here’s an example of the code that did not work in Firefox:
112 113 114 115 116 117 118 119 120 121 122 123 124 125 | .author:after { background-size: 30px 30px; content: ""; height: 30px; padding: 0; position: absolute; right: -32px; top: 0; width: 30px; } .author-brian .author:after { background: url(/img/avatar-brian.png) right top no-repeat; } |
Turns out, using the background shorthand was overwriting the size. Adding the background-size property to the more specific author declaration fixed the issue.
It looks like this is actually correct behavior according to the spec. Using the shorthand overwrites all other background properties. From the Standarista site’s notes on CSS3 background properties:
If you use the background shorthand and fail to declare any of the individual properties that make up the shorthand, those properties will revert to their default values […].
I thought it was time to learn the more detailed background shorthand that includes the new properties like background-size and background-clip. However, the W3C’s spec for it isn’t actually supported by seemingly any browsers yet. Here’s what the new shorthand declaration of the code should be:
123 124 125 | .author-brian .author:after { background: url(/img/avatar-brian.png) right top / 30px 30px no-repeat; } |
Unfortunately, that valid line of CSS breaks in every browser I tried it on and results in the image not displaying at all. I ended up needing to define the background-size property separately after the shorthand declaration:
123 124 125 126 | .author-brian .author:after { background: url(/img/avatar-brian.png) right top no-repeat; background-size: 30px 30px; } |
The actual code will vary depending on what you’re doing but the important thing is to not forget to include the other background properties even if you’re not specifying them in your shorthand.
Measuring Android Version Fragmentation

Android fragmentation is a dirty little buzzword you’ve likely heard everywhere from Angry Birds to Steve Jobs and probably in strategy meetings with us here at MarketNet about that big app idea your company has.
Just what exactly is fragmentation and how big of a problem is it for Android and your project? Chris Sauve at pxldot has done a great job summarizing and charting the issue on his blog post Android Measuring Stick.
One of the best things about Google’s Android operating system is that it’s open source and available for other developers and device manufacturers to pretty much do whatever they’d like with it. That means we can get cool things like fitness accessories and Fossil watches powered by Android, but it also means that there’s no one true version of Android out there that to develop for.
Right now there are three versions of Android still out there in numbers large enough to require support, and that’s ignoring the brand new Android 4.0 (also called Ice Cream Sandwich) that was released in November and is currently running on about 1% of Android devices. It’s easy to predict that in just a month or two there will be four versions of Android out there, each with huge numbers of users. Even if version 2.1 (Eclair) is “only” at a 7.6% share, with the number of total Android devices out there numbering in the hundreds of millions that is a lot of potential customers you could be turning away if your site or app doesn’t work with that version. Add in the diversity of screen sizes available and you’re starting to understand what a difficult and important issue market fragmentation can be for a mobile project.
Google Chrome Coming to Android Devices*
Google Chrome is finally coming to Android phones and tablets. A beta is available for download now if you’re one of the lucky few already running Android 4.0/Ice Cream Sandwich (hence the asterisk* in the post title.) No word on when (or if) Chrome will come to other Android versions or become the operating system’s default browser.
In general the user interface looks very intuitive and clean, particularly the tab view and tab switching functionality. Chrome for Android will also reportedly bring improved performance and better rendering of pages. Plus if you’re signed in with a Google account you can sync things like tabs and bookmarks across devices (phone, tablet, and desktop.)
Get more information and some hands-on impressions over at The Verge.
Update: Chrome for Android won’t support Flash. From Adobe, “Adobe is no longer developing Flash Player for mobile browsers, and thus Chrome for Android Beta does not support Flash content.”
Microsoft Says Goodbye to IE6
If you’re a web developer, I hope you’re not all partied out from your New Year’s celebrations because there’s an even better reason to celebrate: Internet Explorer 6 usage in the United States has now officially dropped below 1%!
It depends on the project, but there is often little reason to spend the time and money it takes to attempt to provide the exact same experience for users of a 10-year-old browser. Even Microsoft agrees supporting IE6 should be a “low priority.”