Starting a kiosk project at work and diving into some of the best practices and details of designing for a gigantic touchscreen. This article on how designing for a large public touchscreen is alike and different from mobile was super informative.
Top 10 Application-Design Mistakes
Top 10 Application-Design Mistakes from Nielsen Norman Group. Application usability is enhanced when the UI guides and supports users through the workflow.
First Run UX
First Run UX is catalog of first run user experiences in mobile apps and other products curated by Krystal Higgins. Great resource for inspiration and best practices to make sure new users to your app hit the ground running.
Hamburger menu alternatives for mobile navigation
Hamburger menu alternatives for mobile navigation. My personal favorite has always been “Priority+” which this article calls a “progressively collapsing” menu. Really makes you focus on the top 3-4 most important items.
Dropdowns Should be the UI of Last Resort
Some great details and examples from Luke W. of optimizing web forms for mobile entry. Main focus of this article is that standard dropdowns should be the UI of last resort. Going with a mobile-optimized option like a toggle, steppers, or custom solution can simplify mobile forms and improve conversation rates.
Tesla Apple Watch app
Eleks Labs has written up a really interesting look at their Tesla Apple Watch app. The walkthrough of the process and technical details is a good read for anyone interested in doing their own Apple Watch work. Both their UX decisions and workarounds due to technical limitations seem like they’re going to be valuable lessons.
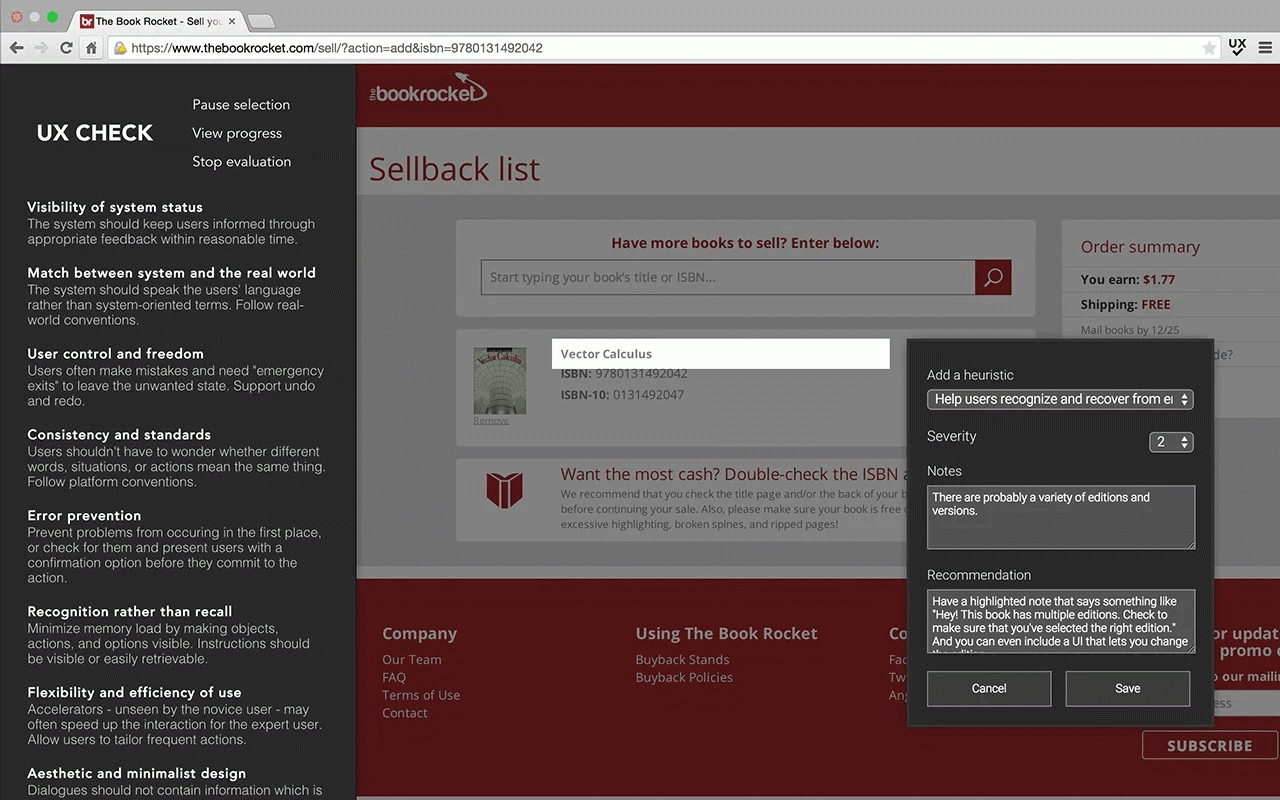
UX Check Google Chrome extension
Interesting tool. UX Check is a Chrome Extension that helps you identify usability issues through a heuristic evaluation.
A better infinite scroll?
Google has a new blog post up with their recommendations for implementing infinite scrolling. Also be sure to check out the demo page.
Google’s tips and examples address SEO concerns with this feature, but don’t really address the possible user experience issues it introduces. As someone who is lucky enough to observe and work with actual users during usability testing, I’m not sure there is such a thing as a “good” infinite scrolling technique right now.
At least with this example the back button works as expected but I’m still not sure the positives outweigh the confusion infinite scrolling always seems to introduce. As with pretty much every UX issue, this of course depends depends on your audience and content. Like any other feature, get it in front of real users and test, test, test.
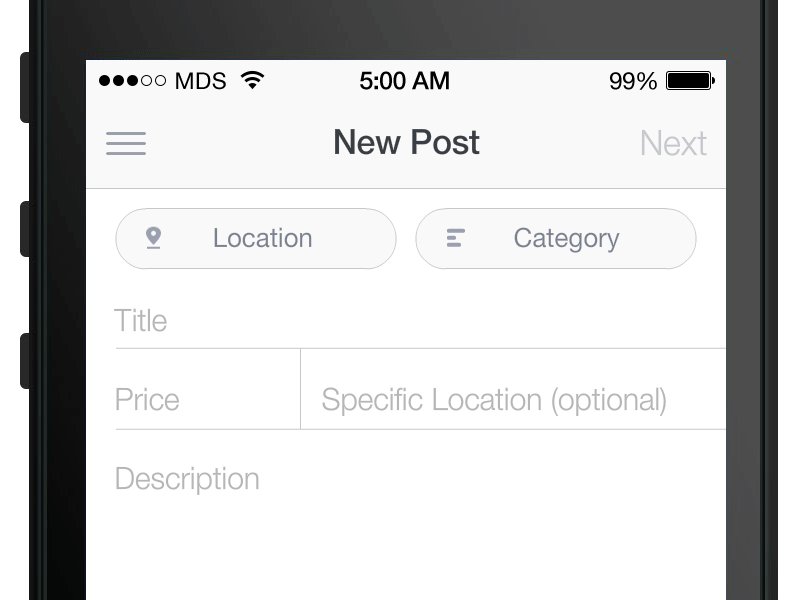
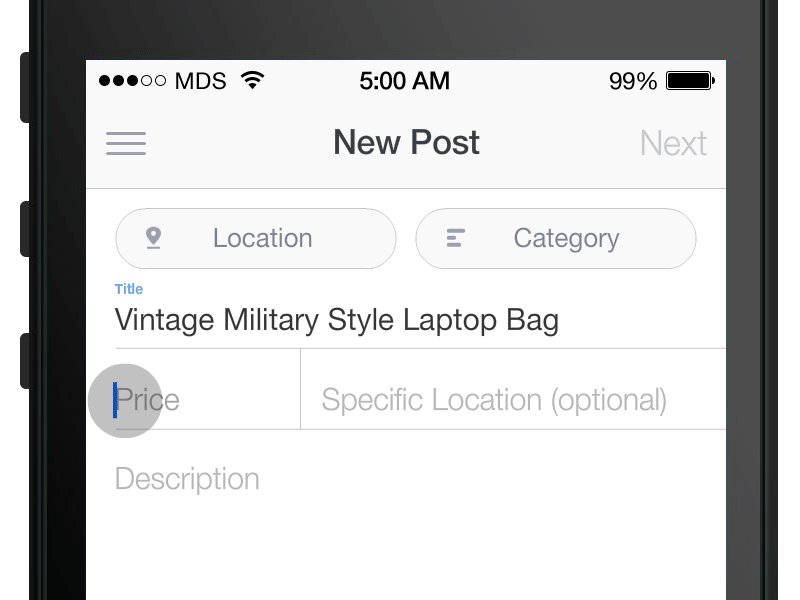
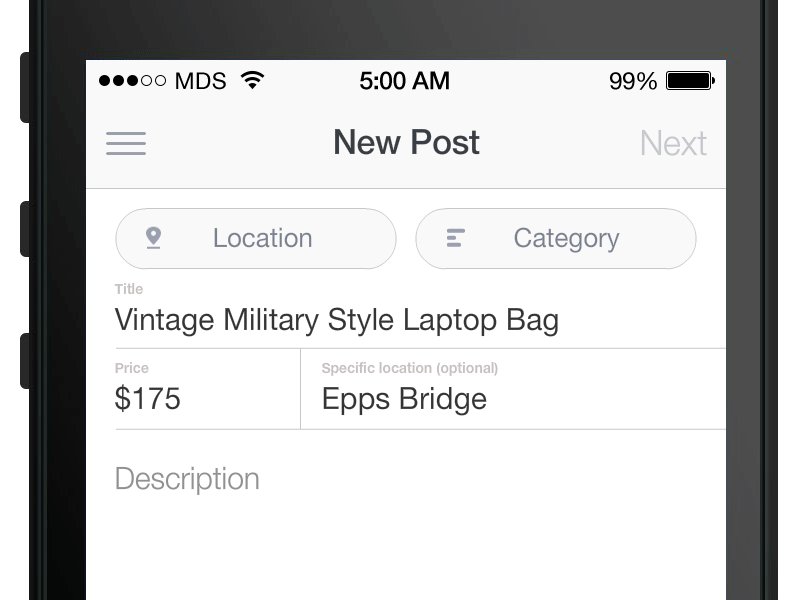
Awesome mobile UX idea for floating form labels
Awesome mobile UX idea for floating form labels from Dribbble. Example code is also up on Github.
Accessibility expert warns: stop using carousels
Should you use a carousel on your website? No. Why not? Because testing shows they don’t actually work.